Material Icon Theme

Material Icon Theme in Visual Studio Code: Elevate Your UI Experience
If you’re looking to enhance the visual appeal of your coding environment, the Material Icon Theme for Visual Studio Code offers a stylish, user-friendly solution. With a cohesive set of icons, intuitive navigation, and ongoing updates, this extension boosts not only aesthetics but also productivity.
Why Use the Material Icon Theme?
Visual Studio Code is a powerful editor, and the right theme can dramatically improve your workflow. The Material Icon Theme focuses on file and folder icons, making your project directory easier to scan and more enjoyable to work in.
Top Features of the Material Icon Theme
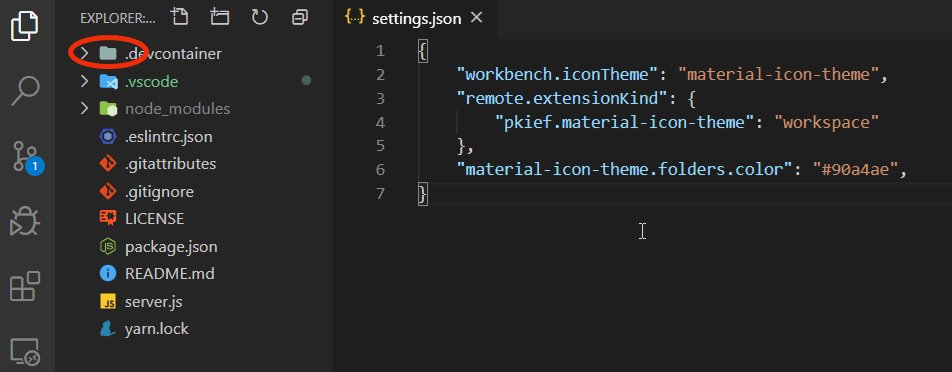
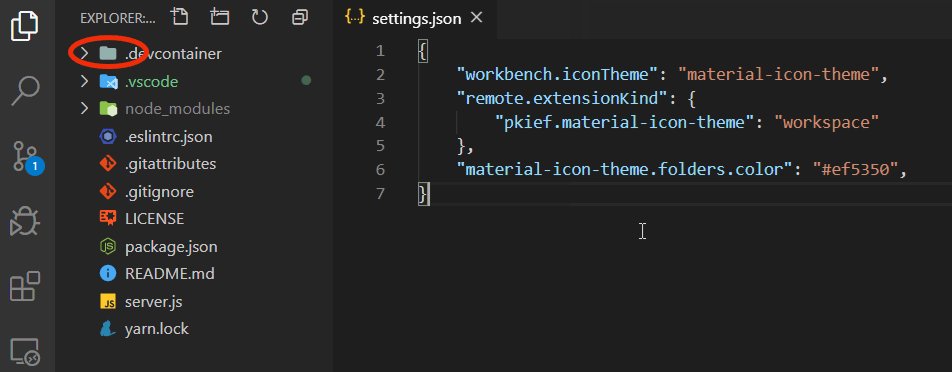
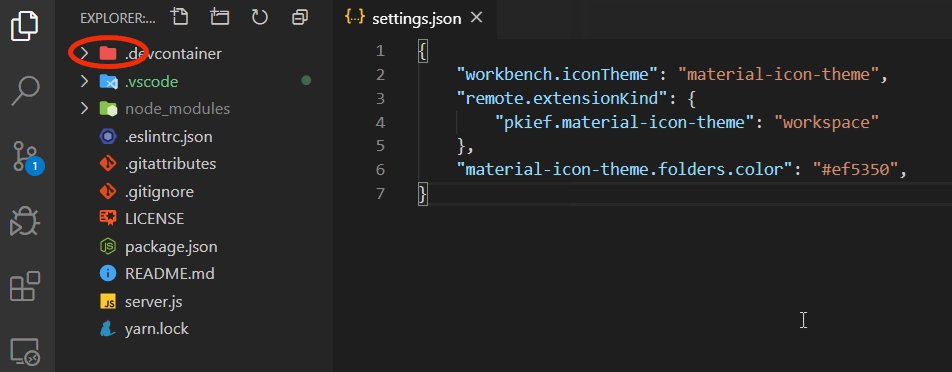
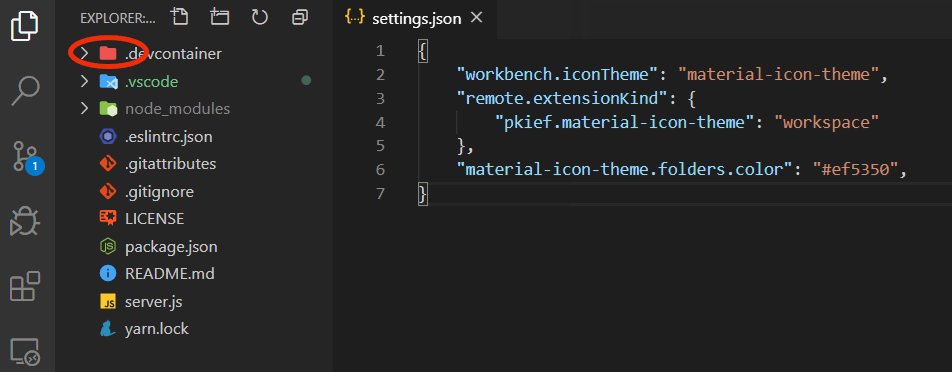
- Modern Aesthetics: Refresh your workspace with sleek, contemporary icons that match today’s design trends. The polished visuals help create a professional and motivating development environment.
- Intuitive Navigation: Instantly recognize file types and structures through distinct, meaningful icons. This improves file access speed and reduces visual clutter.
- Consistent Design: Enjoy a cohesive look and feel across all file types and folders, giving your VS Code a uniform visual identity that’s pleasing to the eye.
- Enhanced User Experience: The minimalist and organized icon layout contributes to a smoother, more efficient development workflow.
- Frequent Updates: The theme is regularly updated to support new file types and VS Code updates, ensuring long-term reliability and compatibility.
How It Enhances Developer Productivity
The Material Icon Theme is more than just eye candy. It works harmoniously with other productivity extensions like ESLint, GitLens, and Quokka.js, making it a valuable part of a modern developer toolkit.
Conclusion: A Visual Upgrade That Makes a Difference
Don’t underestimate the impact of a well-organized, visually appealing coding environment. The Material Icon Theme for VS Code blends modern design with practical utility to give you the best of both worlds. It’s a simple yet effective upgrade that enhances how you see and interact with your code.
Need help customizing your VS Code setup? We offer expert guidance on optimizing your development tools for performance and visual clarity.
Greetings! I'm Jagmohan Krishan, a seasoned website designer and developer based in Chandigarh, India. My expertise encompasses a spectrum of technologies, including SQL, Next.js, Node.js, React.js, MongoDB, Postgres, MySQL, Django, Ant Design, Tailwind, along with a robust skill set in teamwork, problem-solving, and proficiency in version control systems like Git, GitHub, and Bitbucket.
Post Categories
- Blog (131)
- Branding (40)
- Client Testimonial (6)
- Code (18)
- Creative (102)
- Design (90)
- Inspiration (12)
- Programming (21)
- Quick Articles (91)
- Research (4)

